誰でも使いやすいサービスを目指して
ー 今回はLearnOのデザイン担当Uさんの視点からLearnOに関わるお話を聞いていきます。
早速自己紹介をお願いします!
デザイナーチームのUです。LearnOに関わるデザイン全般を担当しています。
ー まず、デザイナーチームが目指しているLearnO像について教えてください。
”老若男女、だれでも使いやすい”というところですね。
LearnOは使われているシーンも業種も世代もバラバラなので、サービス開始初期から使う人のリテラシーに関わらず利用できるようなデザインであることを特に意識していました。
ー その意識はLearnOの原型がない初期から、リブランドを経てリニューアルした現在も持ち続けているのですか?
そうですね。それはずっと根底にあるかなと思います。シンプルさや、親しみやすさ、直感的に利用可能……というエッセンスも意識しているのですが、この辺りを大切にしすぎると老若男女、だれでも使いやすいという軸と離れてしまう可能性がどれもあるなと思うので。
ー なるほど、老若男女、だれでも使いやすいという軸から派生してエッセンスが付け加えられたのですね。
ユーザーが初めてサイトを触った際に、誰でも「使いやすいな」と感じてくれるサービスを目指しているので、定まった部分だけに届けるのではなくて、 「いろんなパターンを想定して届けたい!」 という想いの表れかもしれないですね。
ー では、老若男女、だれでも使いやすいというLearnO像を目指して作られたサービスの制作裏話をお聞きしたいと思います!
ことばで攻略法を練る
ー LearnOのデザイン面を担当するにあたり、重視していることはありますか?
”情報設計”ですね。
ー 情報設計とは、ユーザーが迷わずに、欲しい情報のあるページに行けるよう画面を設計することですか?
そうです。デザイナーが制作に取り組む際には、まず情報設計から始めます。情報を洗い出して優先順位をつけたり、 「ここで何をするべきページなのかな」 と自分なりに仮説を立てます。この作業が土台となりページの色や構成、配置と全ての要素が決まっていくので一番重要です。
ー 具体的にはどのような場面で情報設計が必要になるのですか?
デザインを改善する時ですね。LearnOは既存の機能を利用してくださっているお客様がいるので、その機能がきちんと利用できる上で、さらに改善を加える必要があります。だからこそ、改善するページで表現すべきことをまず情報としてもらった上で整えていくために欠かさず取り組んでいます。
ー そんな重要度の高い情報設計を立てるにあたり、絶対に欠かせないことはありますか?
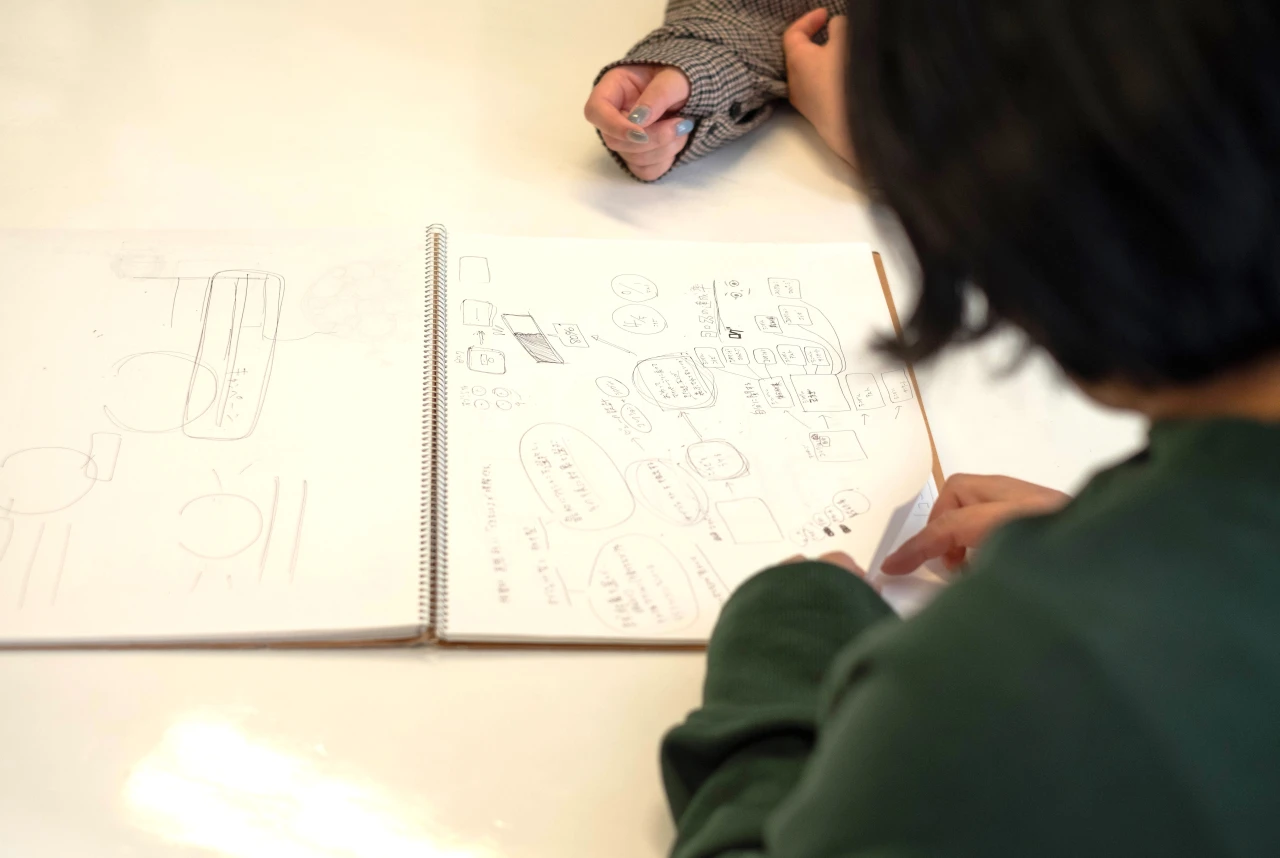
まず文字で書き出すことですね。スケッチブックや色々なノートに書き出すのですが、ラフを描く量よりも文字の方が多いと思います。
ー デザインを言語化するということですか?
そうですね。たいてい、イメージできていない混乱している状態から作り始めるので(笑)、自分の頭の中の混乱をとりあえず文字として書き出して 「どちらの方が優先度が高いのかな」 「このページは何をするページなのかな」 と整理します。なので、文字を使うことが圧倒的に多いですね。

2年半ぐらい取り組んでいたリブランドで利用した資料をこの間見返していたら、数冊のノートとスケッチブックのいろんなところに文字を書いていました。
ー 何冊にも渡って文字を書き込んでいくと、どこに何を書いたのか混ざってしまわないのですか?
文字だけ並べていても「結局どれだっけ?」と情報に溺れてしまうので、自分なりのキャッチコピーを書いて思考をまとめています。キャッチコピーでサービスの指針を端的に表現することで、つくりたいサービスのイメージ解像度をブラッシュアップできますし、プロジェクトメンバーにもイメージを共有しやすくなります。
ー LearnO制作時でもキャッチコピーを使ったのですか?
そうです!特にLearnOではコンセプトを何回も言語化しているフェーズがあって、”どのような体験を届けたいか”を言い表した一言がガイドになってくれるんです。そうすると、「こういう情報設計した方がいいよな」「この機能がページの上にある方がいいよな」とデザインの形が徐々に出来上がるので、やはり言葉でつくるところはとても大きいですね。
想いのつまった遊び心
ー 特に苦労して作ったデザインはありますか?
ユーザー画面のマイページは……本当に大変でした。(笑) ログインしたら最初に出てくるページなのでLearnOのサービスの全体像が要約されているからこそ、「どうあるべきなんだろう」と悩みました。それでいて、サービスらしさを出すために「LearnOだね」と感じていただける”遊び心”を加える試練もあったのでとても時間がかかりました。

ー LearnOのサービスらしさが遊び心ですか?
常にデザイナーチームはデザインを作るたびに遊び心を追求しています。この遊び心が他のサービスが持っていない個性になるというか。
ー 確かに、LearnOにはキャラクターが画面の中にひょっこりひそんでいますが、これも遊び心として加えられた要素ですか?
そうです。遊び心はあってもなくてもいいからこそ、そのサービスに対する期待感につながるように心がけて加えています。

こういう少し遊んでいるところがあるとサービスに対して「あ、こういう余白があるんだ」と感じられて、自分的にはとても親しみを感じますし、「好きだなぁ」と思うので。(笑) そういう遊び心が感じられる何かしらを入れたいという難しさもマイページにはありました。
ー となると、機能の多いLearnOでは遊び心を取り入れつつバランスを保つように情報を盛り込むのは配分が難しかったと思うのですが?
最後の最後まで入れる要素を厳選しました。何があるべきなのかは最終フェーズであるテストの段階になっても、とても細かく議論しましたね。今回はもう1人のデザイナーのKさんと一緒に作りながら議論してエンジニアに実現できるか聞きつつ、他の業務に携わっている部署にも意見をいただきました。その上で自分たちがやるべきことをできているか振り返りながら、ユーザー目線にプラスして色々な視点を取り入れて選びました。
これからのLearnOの話
ー ここまでLearnOのデザインについて深掘りした質問に答えていただきましたが、
LearnOのここを特にこだわったというポイントはありますか?
ユーザー目線のデザインであることです。
ユーザー目線を意識するためユーザーが何を学んでいる人たちなのかを考えてペルソナ※を設定した時があったのですが、ペルソナも限定されすぎると”老若男女、だれでも使いやすい”という軸からずれるので、少しだけ取り入れました。
(※ペルソナとは、サービスや商品を提供する際にどのような顧客に向けたものか具体的な人物像を設定して顧客への理解度を高めること。)
ー どのようなペルソナを設定したのですか?
最短で学びたい人たちですね。あまりコストをかけず「サクッと来てサクッと終えてOK」というストレスない気軽さが続けやすさにつながって、学びを助けてくれるのではないかと考えていたので、この要素はペルソナを考えていた時に大事な要素として抽出してました。
ー デザイナーチームで立てたペルソナはどのようにLearnOに取り入れたのですか?
ユーザーの受講状態が分かりやすくなるようにリアクションとして表示できるようにしました。
例えば、受講状況のステータス表示では、未受講状態から受講済みに変えるパターンはいくつか存在します。どのパターンでもユーザーが分かるようにアシストできるものをつけたいと思い、受講を完了すると色が変わるようなリアクションを加えました。今回のリブランドでは、今までのLearnOにはなかったリアクションをエッセンスで入れてます。
ー 使いやすさにつながるリアクション、とてもいいですね。
最後に、これからUさんがどんなLearnOにしていきたいのか教えてください。
LearnOの売りの一つに、"頻繁な改善"や"定期的な改善"があるので、より使いやすいサービスにどんどん進化していきたいと考えています。具体的なところだと、直感的な使い勝手です。"シンプルでそぎ落とされた直感的な使い方"というよりも、"老若男女、だれでも使いやすい"というところですね。なので、ユーザーが感じるサービスの使いやすさや印象といった体験づくりを増やして、より使いやすさにつながるリアクションづくりをしていきたいなと思っています。
ー デザイナーの方から直接LearnOについてお話をお聞きできるなかなかない機会で、LearnOへの沢山の想いを感じることができました!インタビューを受けてくださりありがとうございました。
ありがとうございました!