シンプルで使いやすいサービスを目指して
ー 今回はエンジニアYさんの視点からLearnOに関わるお話を聞いていきます。
早速自己紹介をお願いします!
エンジニアチームのYです。LearnOにはリブランド前から携わっており、現在は主に運用保守、新機能開発を担当しています。
ー まず、エンジニアチームが目指しているLearnO像について教えてください。
「シンプルで使いやすい」です。ただ、どれだけ使いやすくても、そもそもサービスが使えないと元も子もない。そのため、サービスの守るべき優先度でいうと、大前提としてサービスが一定のパフォーマンスで動き、データが外部に漏れないようにセキュリティを担保した先に使いやすさがあるというイメージです。
ー なるほど、「使いやすさ」はサービスの前提条件が守られた上にあるということですね。
それでは、「シンプル」とは?
例えば、機能盛り沢山のサービスだけれど、お客様が理解するのに時間がかかる場合や、スムーズなシステム運営が困難な状況はサービスとして問題があります。だからこそ、「やりたいことが問題なくでき、シンプルな状態でみんなが使いやすい」という状態が1番ベストだと思っています。
ー では、「シンプルで使いやすい」を目指して作られたサービスの制作裏話をお聞きしたいと思います!
管理者の負担を軽くする
ー エンジニアとしてLearnOと関わる上で、意識していることはありますか?
管理者の負担を軽くすることです。もちろん、受講者が快適に利用できることも大切にしていますが、管理者はやることが多いです。さらに、初めてeラーニングに触れる方も多いでしょうし、設定を誤ると1番困る立場なので受講者よりも負担が大きいです。そこで、この負担を軽減するために、デザイン、機能、サポート面についてチーム全体で議論して取り組んでいます。
ー いつ頃からこのように意識しているのですか?
LearnOの初期からある意識で、今も大事にしようと受け継いでいます。他のeラーニング等も含めて管理者の画面が分かりにくく、機能だけむき出しの画面が多かったんです。そこと差別化しつつ、LearnOの開発初期からある「1番リスクを負う立場の人に寄り添うような形でサービスを設計しよう」という思いから、1番負担がかかる管理者に寄り添った作りを意識しています。
ー 管理者の負担を軽減するためにどのような工夫をしていますか?
画面に出す情報を工夫しています。初めて触れる方が迷わないよう、基本的な操作を1工程ずつわかりやすい流れにしています。加えて、既に使い方に慣れており、多様な機能を利用したい方向けの設定や集計もできるようにしています。
ー 初めての方や慣れてきた方などいろいろなパターンのユーザーがいる中で、どのように出す情報を線引きしているのですか?
LearnOは、eラーニング初心者やPCを普段あまり触らない方でも見て分かり、よく利用する方も使い込めるようにリテラシーの幅を持たせた設計にしています。そのため、最初に「ここが大事だよ」という部分を目に留まるように出して、さらに掘り下げたい場合は深くまで見れるような出し方にしました。
ー 具体的にはどの画面ですか?
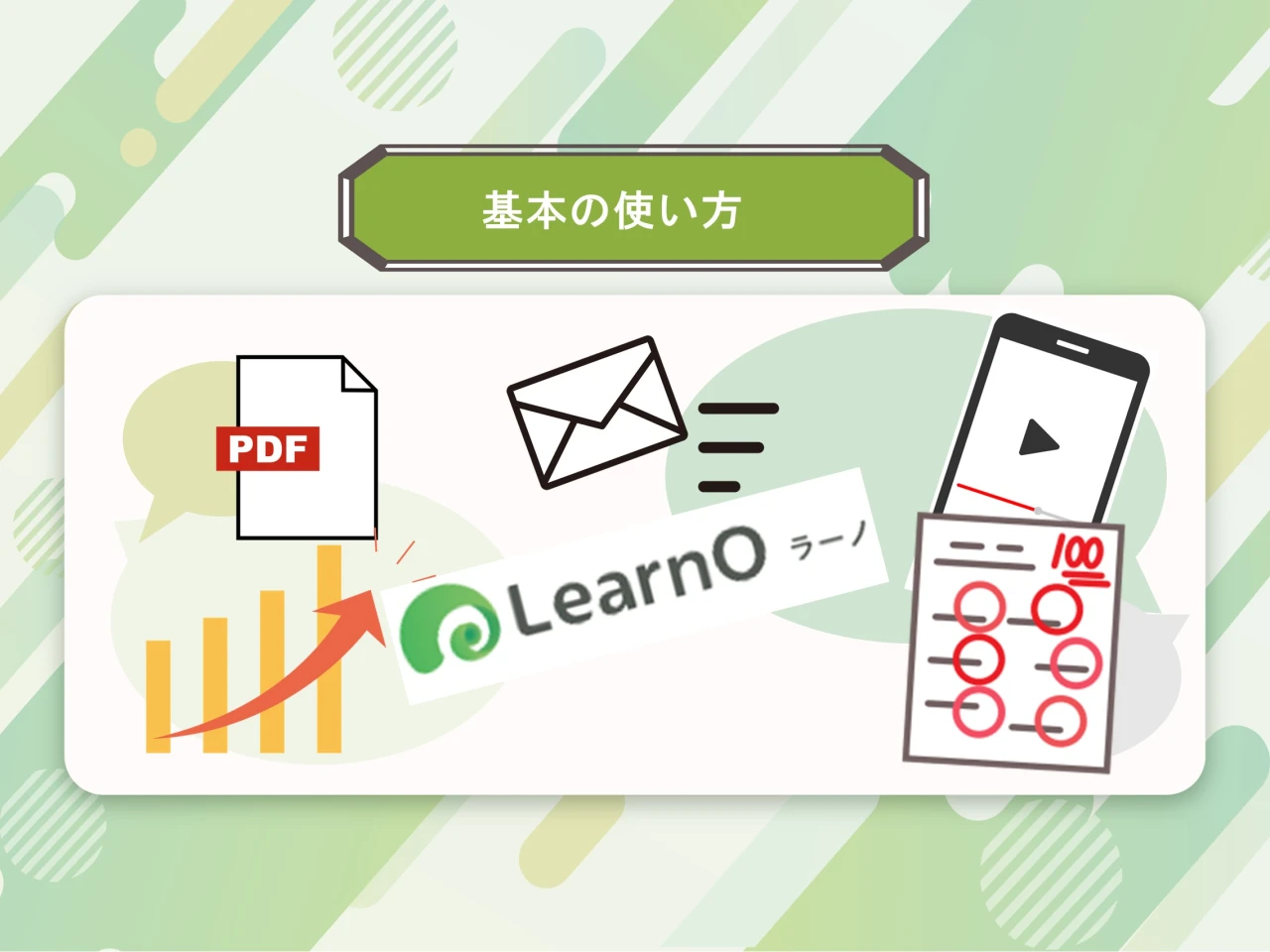
今回だとログイン後、はじめに目に触れる管理画面のホームが顕著です。リブランドで新しく追加された画面では、使い方を全く知らない方が利用しても、「こういう順番でよい」ということを伝えることができるんです。

最初から全ての情報を出さずに、まず1番大事な「ユーザー」と「講座」と「コース」が目に留まるよう表示しています。そして、画面の端にある「さらに便利に使うには」という項目で、サブ情報への導線を作っています。このページだけ見ても、機能の中でどれが特に優先的で、どれがその機能に紐付く機能であるのか整理されているので1番分かりやすい所かと思います。
ー 確かに、機能が豊富なLearnOですが、主な機能とサブ機能が視覚的に出し分けられているので、シンプルな印象になっています。
登録までのステップを見せた上で作業するのと、いきなり膨大な情報を見せられるのとは、感じ方が違うと思うので、特にこの辺りは強く意識して作りました。加えて、機能や説明文言、マニュアルを増やすのではなく、いかに減らしてスムーズにご利用いただけるかを大切に考えています。これらの想いを込めた使う人の理解に時間を使わせないようなサービスにすることで、結果的に作業も楽になり、気持ち的にも安心して使っていただけると思います。
みんなで探す
ー 今回はLearnOのリブランドの一環として、管理画面やユーザー画面のUI※を作り替えたと思うのですが、どこが1番大変でしたか?
(※UIとは、ユーザーがデバイスとやりとりする方法のことです。具体的にはwebサイトやアプリ等のレイアウトが挙げられます。)
管理画面でした。管理画面はユーザー画面と比べて機能が多いので、単純に見た目だけを作り替えるのではなく、使うステップや画面の構成から全部議論して作り直したので1番大変でした。(笑)
ー 管理画面をリブランドするにあたり、エンジニアとしてLearnOの仕様※を決める段階と開発段階のどちらが大変でしたか?
(※仕様とは、システムを開発する上で何を作るのかイメージがまとまったものです。)
どちらも大変でしたが、感覚的には仕様を決める段階の方が大変でした。仕様決めの方が考えるものさしが多く、システムの負荷的なところや、新規のお客様から既存のお客様の両方が混乱しないような使い勝手であるかなど、様々な目線で見ながらいろいろな可能性を考えた上で絞っていくところが大変だと思いました。

また、エンジニアとして仕様を考える上で2つ意識していたことがありました。1つは決め方で、いろんな選択肢がある中から決めるための軸を大事にすること。もう1つは、長く使用できるサービスで在れるかということ。今は良くても、数年使うと破綻する仕組みではあまり意味がなく、長い目で見た時に結果的に良いか悪いかも含めて判断するようにしていました。
ー 今回リブランドした際の仕様決めはどのように進めたのですか?
基本は話し合いで進めつつ、LearnOのリブランドに関わるデザイナーチームやエンジニアチーム等、プロジェクトメンバー全員が共通して持っている「LearnOはシンプルで使いやすく」という軸をベースに、どうあるべきかを選びました。
ー なるほど、そういう軸があったのですね。
メンバーが所属しているチームごとで意見を出してからプロジェクトメンバー全体で共有して仕様を選んだのですか?
そこは違いますね。それぞれのチームで持ち帰って決めてしまうと、そのチームの意見が強く出てしまい、部分最適になってしまうので、一部はこぼれてしまいます。そこで、なるべく全体最適な状態になるように、エンジニアやデザイナー等、いろいろな目線からの意見を全部考慮した上で1番最適なものをみんなで探す方法を採用しています。プロジェクトメンバー同士の距離が近いことを活かして、各々の勘所を理解することで、全体最適な状態に近づけていくイメージです。
ー では、「みんなで探す」という方法をとるにあたって、距離が近いからこそ異なる立場でもイメージの共有がスムーズだったのですか?
そうですね。距離が近いという以上に、長く一緒に取り組んできたので、言語化が難しい感覚も含めて、素早くイメージを共有できていると思います。また、会社の体制的に、お客様からのお問い合わせを意図的に全員の目に触れるような仕組みがあるので、お客様の声がエンジニアまで届いています。
ー お客様の声がエンジニアまで届くことで、改善イメージがすぐに伝わるのですか?
そうですね。意図していなかった機能が「ここは大事なところなんだ」と発見できたり、逆に気合を入れて作ったものの「あれ?あまり評判がよくないぞ」と気づかされたものもありました。作る側と使う側のギャップは必ず出てきますが、お客様の声がしっかり届く仕組みがあるからこそ、大きなギャップを生まずにユーザーに寄り添ったモノづくりができていると思います。
利用の幅を広げるこだわり
ー ここまでLearnOについて深掘りした質問に答えていただきましたが、
LearnOのここを特にこだわったという機能はどこですか?
講座機能ですね。
ー どうして講座機能にこだわったのですか?
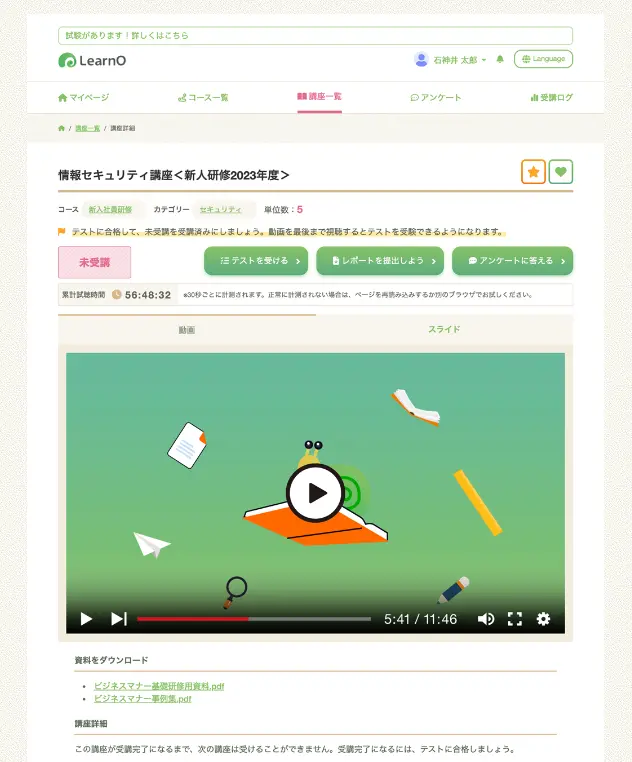
ユーザーの行動として、管理者はコンテンツを作ると講座機能に登録しますし、受講者は講座を見て学習するため、講座機能が1番利用されています。加えて、講座機能内では動画やスライド、参考資料等の様々な機能が含まれているため1番複雑であることから、特に重要だと考えていました。
ー では、講座機能のこだわりポイントを教えてください!
もともとシンプルな構造であった講座に様々な機能が足されてごちゃごちゃな状態になっていたところを、リブランドを機に整理したことですっきりとした構造にし、より幅広いコンテンツを柔軟に紐づけられる受け皿のような形に作り替えたことがこだわりです。

ー リブランドによって、より利用の幅が広がったのですね。
最後に、今後LearnOをどのようにしていきたいですか?
「シンプルで使いやすい」という軸はもちつつ、時代に合わせてより柔軟に変わることのできるプラットフォームを目指したいと思います。LearnOは、お客様に合わせてオプションでカスタマイズもできますし、つなぐ先のサービスを変えても、それぞれに合わせた形を作れる柔らかさを持つところに強みがあります。なので、この強みを活かして動くプラットフォームの幅や、つなぐサービスの幅を広げていきたいと考えています。
ー エンジニアの方がどのようにLearnOと関わっているのかお伺いでき、LearnOやユーザーへの想いを強く感じました!インタビューを受けてくださりありがとうございました。
ありがとうございました!