橋渡し役としてのディレクター
ー 今回はLearnOプロジェクトのディレクターであるIさんにお話を聞いていきます。
まずは自己紹介からお願いします!
ディレクターのIです。前職でのエンジニアとしての経験を生かして、マーケットディレクションチームにてディレクター業務とマーケティング業務を行っています。
ー まず、LearnOでの業務も含めたディレクターとしての役割についてお聞きしたいです。
おおまかには、クライアントの現在の要望をヒアリングして、それを適したサービスの形にして提供する業務をしています。さらに、クライアントの満たしたい内容が正しく運営できているかサポートも行います。
ー ディレクターとして重要視していることを教えてください。
クライアントとデザイナーやエンジニアたちの間の橋渡し役となることです。両者間の会話がうまくいかないと、後の工程でクライアントにとって「私たちが考えていた事と違う」ということになりやすいんです。つまりそれはプロジェクトとしての出戻りとなってしまいます。そんな事態を避け、滞りなくクライアントの希望を満たすために重要な部分だと思っています。
ー 具体的に橋渡し役として意識して行っていることはありますか?
クライアントの要望を社内に持ち帰って、デザイナーとエンジニアに粒度を上げて伝えることです。やはりいただいた言葉や表現だけでは足りない部分があって、お互いが本当に作りたいものを作るために、足りない言葉を埋めた状態でデザイナーやエンジニアに伝えるようにしています。 一方で、デザイナーやエンジニア側が伝えてくれる言葉は、ある意味専門用語だったりするので、その専門用語をクライアントに伝わるような言葉に直してお伝えすることもあります。
ー ディレクターとして現在はどのような形でLearnOに携わっているのでしょうか?
あくまでも業務の一部ですが、クライアントに快適にサービスを利用してもらうために、具体的にはLearnOのチュートリアル記事が掲載されたヘルプセンターの運営をしています。
ー ディレクターとして、やりがいを感じる瞬間をお聞きしたいです。
メンバーと作り上げたプロジェクトをチームで一つの形にできた瞬間です。さらにそれがお客様に喜んで頂けたなら、いっそう嬉しいですしやりがいを感じます。特にLearnOのリブランドは社内のメンバーのほぼ全員が関わっていたので大きくやりがいを感じましたね。
ー なるほど、これまでIさんにディレクターについてお聞きしました。では、IさんのLearnOへの想いや、リブランドに関わった際のお話をお聞きしたいと思います!
軸となるコンセプト
ー リブランドではどのようなことを行ったのでしょうか?
これまでのLearnOを一から全て見直し、さらに使いやすい形へ進化させました。プロジェクトのディレクターとして全体が円滑に進むよう心掛けて携わってました。
ー リブランドを進める上で意識していた “LearnOのコンセプト” を教えてください。
どんなお客様にも快適にLearnOを利用してもらいたく、「シンプルで使いやすく、柔軟性が高い」というのを軸として意識していました。
ー なるほど、このコンセプトはいつから持ち合わせているのでしょうか?
LearnOが生まれた時からそういうコンセプトはあったのだと思います。実は自分は初期LearnOの開発には携わっていなくて、自分が入社した時にはLearnOというサービスがあり、これから改善を重ねていこうという段階でした。ですが、その時点で"誰にでも分かりやすくて使いやすい" という意識がサービスのなかにはあって、そんなコンセプトを無意識のうちに踏襲していたのだと思います。
ー LearnO誕生当初からリブランド後にかけて、どのような変化があったのでしょうか?
今のデザインのトレンドに乗せて、かつお客様の声を聴いて改善しました。eラーニングサービスが出た当初は、業務システムのようなシステムが一般的でした。そこに、今あるWebサービスのような楽しんで学ぶ概念を持ってきたのが誕生当時のLearnOでした。しかし、世の中の主流のデザインは変わります。そんなLearnOも10年経つと、その時点でのトレンドに乗せられていないわけです。そこでリブランドを行い、元々あったコンセプトは変えず、それを実際にお客様の声と時代に合ったデザインに合わせたのが今のLearnOです。ずっと「シンプルで使いやすく、柔軟性が高い」というコンセプトを軸に、時代に合わせて柔軟に進化してきました。
ー では、LearnOのリブランドを行う上で最も大変だったことは何ですか?
新画面のUI※の議論が最も大変でした。
使うお客様の顔や感情を想像しながら、お客様の求める使いやすい形は何だろうというところをメンバー全員で考える作業に苦労しました。
(※ユーザーインターフェースの略で、ユーザーがサービスを利用する際に、見る・触れる・操作する、要素のことです。具体的にはwebページの画面を構成するレイアウトや、メニューやボタン、アイコンやテキストなどが挙げられます。)
ー お客様の顔や感情を想像されるとのことでしたが、どのようなものから想像していたのでしょうか?
主に2つのデータを元に想像していました。1つ目はお客様のLearnOの使用状況をまとめたデータ、2つ目はお問い合わせなどといった実際のお客様からの声をまとめたデータです。どこに課題があるのかはこういったデータを見ながら把握しました。思い付きで想像したのではなく、エビデンスを元に、お客様が実際に感じているであろう感情を仮想でシミュレーションして作り上げていました。
ー お客様にとって「使いやすい形」を追い求めるなかで、どのような過程があったのでしょうか?
リブランドを行うにあたって、LearnOの弱点を見つけるために、先ほど述べたデータをいくつか見直しました。その中には、例えばユーザーのアクセス数とかページの滞在時間といった数字が記録されていて、そこからどこに課題があるかを分析しました。
ー どんなところに課題があったのでしょうか?
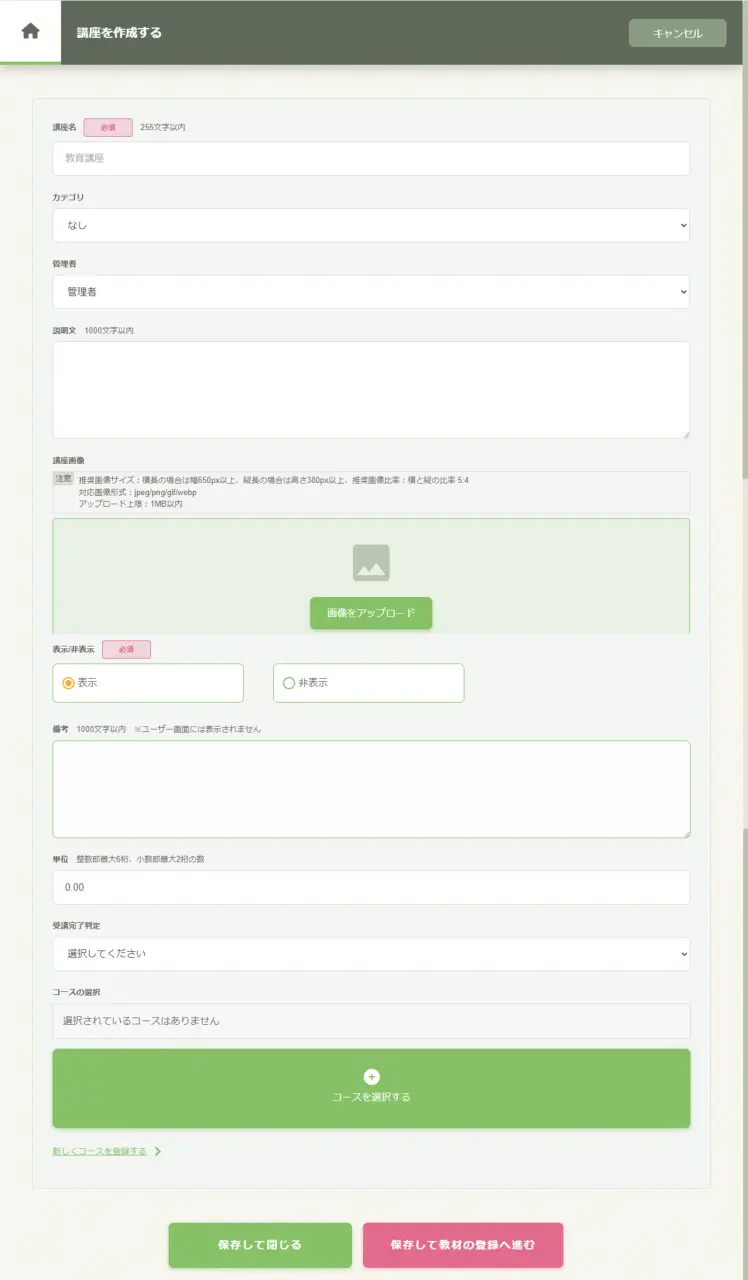
管理画面の講座管理ページです。データからこのページの滞在率が長いことが示されており、滞在率が長いということは、このページの操作に手を焼くお客様が多いことが推測できました。だからここは、プロジェクト内で分かりやすさと使いやすさを求めてたくさん議論をしてつくり込んだ部分です。
ー この講座管理ページにおけるこだわりを教えてください。
そうですね。入稿のしやすさだと思っています。例えば新規登録では、この画面に来て「何をするんだ」というのが一目で分かるように工夫しています。マニュアルがなくても、感覚的に操作できるようにこだわりました。

妥協しないリブランドチーム
ー リブランド時にチームで動く上で大切にされていたことはありますか?
みんなで同じ情報、同じ課題意識を持つということです。LearnOのユーザーデータなどを共有すると、やはりチームの中で「確かにこの機能は足りていないね」「実際に触ってみると使いにくいね」みたいなところが多数出てきます。そんな気づきを得るためにも、情報共有をし、みんなで同じ課題意識を持つことは大切にしています。一方で信頼関係があったので、1を言ったら10返ってきて、全てを言葉にしなくとも同じ課題意識をもっていたようにも感じます。
ー なるほど、そのようにチームで認識をそろえながらリブランドを進めて行ったのですね。
LearnOのリブランドの中で印象的だったエピソードはありますか?
リリースの最後の日のことです。ベテランのデザイナーが体調不良で出勤できない日が続いたときに、突如修正が必要になった箇所のデザイン部分をどうしようかとなっていた時、若手のデザイナーが積極的に対応してくれたんです。一緒に相談しながらリリースを進めた時には、頼もしさを感じました。
ー チームとして信頼関係ができているからこその連携プレー、素敵ですね。
リブランドを終えて、チーム全体として感じたことはありますか?
妥協せずに色々進められたのかなと思います。リブランドを進めて行く中で、メンバーから「ある一定のラインまではやろう」という意志が感じられて、頼もしいなと思う場面が多くありました。そんな意味で妥協せずに色々作業できて、本当に全員がこのプロジェクトで「LearnOを使いやすくする」という気持ちの元で動いていたのだと思います。
ー 具体的にどのような場面で「妥協しない姿勢」を感じたのでしょうか?
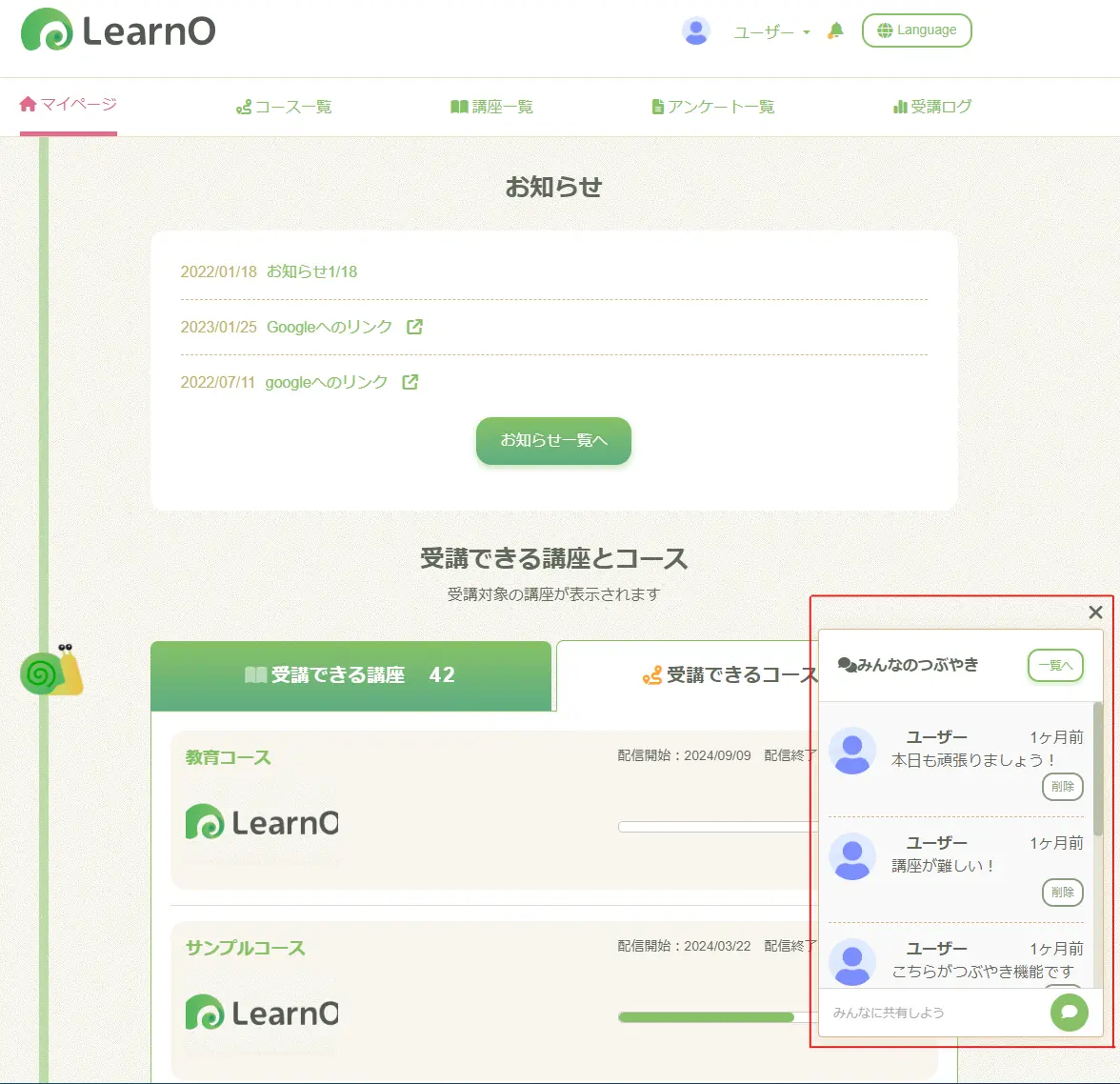
改善点を直していく段階です。より良いLearnOを目指すべく、過去のデータやお客様の声など、一から全てを見直した結果、今回のリブランドではたくさんの改善点が挙げられました。ただ、期限内にその全てを改善していくのはとても大変でした。しかし、「LearnOを使いやすくしたい」という気持ちの元、全員がそこはやり切ろうという意志を持って全て改善し、無事に全機能をリリースすることができました。特にユーザー画面のつぶやき機能のUIはリリース直前までこだわってつくっていたので、削らずにやり切れたときは嬉しかったですね。

ー その姿勢を保てたのはなぜですか?
やはり楽しくポジティブに仕事ができる環境があったからだと思います。リリース後にみんなでご褒美のスイカを食べる機会がありました。もちろんリブランドに対する想いもありますが、加えてそういったちょっとしたイベントがモチベーションとなり、チーム全体として「頑張ろう」という気持ちになれたのだと思います。
これからのLearnO
ー リブランドを経て、LearnO自体だけでなくチームとしても進化されたことがよく分かりました。Iさんが思うLearnOの良いところはどこですか?
エンジニアやデザイナー、ディレクター、リブランドに関わる人たちがそれぞれ想いを持って作ってくれていることです。中でも全員共通して「周りの人たちを喜ばせたい」という想いを持って取り組んでいたのだと思います。そういった想いは画面を見ていてもにじみ出ていて、「このボタンがこの位置にある意味」がきっと見えてくるかと思います。もちろん技術的に難しいものもあったりするのでしょうが、だからこそ、今の自分たちの力の限りが出ているのではないかと感じます。
ー なるほど、そんなLearnOを今後どのような形に進化させたいですか?
そのときのニーズに応えられるようなLearnOでありたいと思います。時代によって求められるニーズは異なっても「使いやすい」とか、「使っていて心地よい」といった気持ちは変わらないと思うんです。だから常に、「お客様にとって使いやすい」をこれからも追及していきたいです。
ー 最後に、LearnOの進化のために、ご自身で意識していきたいことを教えてください!
お客様の発信する声に耳を傾けていきたいです。その声は直接的に聞けるものと、そうではなくて言葉にはならないけれど思っている声があると思うんです。実際にご要望をご連絡くださるお客様もいらっしゃる一方で、要望することはないけれど「こうあったらいいのに」みたいなものを感じる方もいるかと思います。そんな方の声を想像し拾うことで、LearnOにどんどん改善だったり新しい機能だったりを加えていきたいですね。

ー リブランド前のLearnOを知らなかったので、LearnOの軸となるコンセプトやリブランドを通して進化した部分、リブランド時のIさんの想いなどをお伺いでき、さらにLearnOへの関心が深まりました!今後プロジェクトメンバーの想いを感じながらLearnOを使用できたらなと感じます。インタビューを受けてくださりありがとうございました。
こちらこそ、ありがとうございました!